Rays Screen Saver
Mac OS X screen saver.
Project
- Visual Design
- Objective C
- Processing (Java)

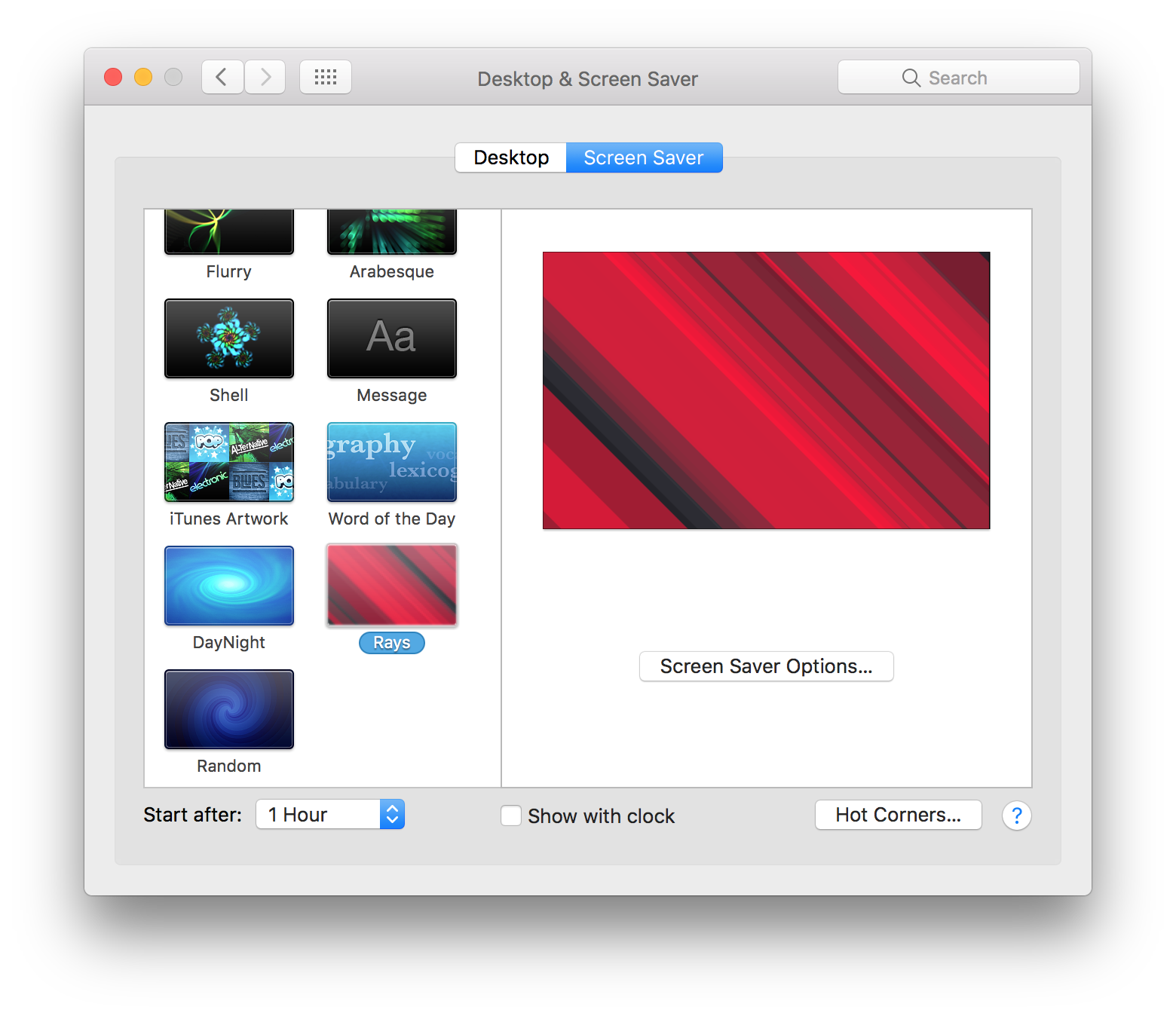
Screen Saver Options

Rays preview

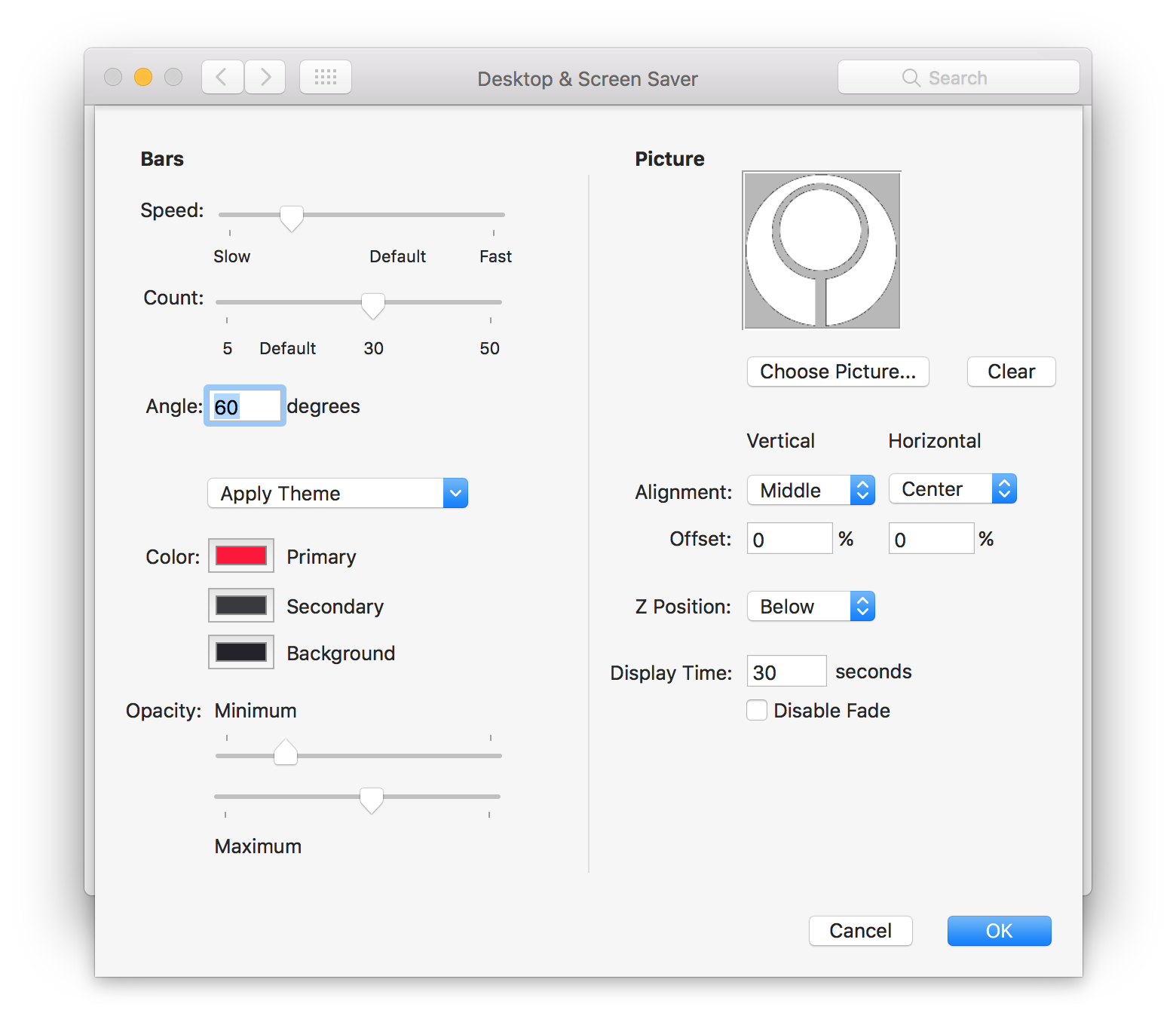
Options page
Provides options to set the number of bars, their speed, rotation, colors, use built-in themes or a custom palette, opacity, and image positioning.
Samples
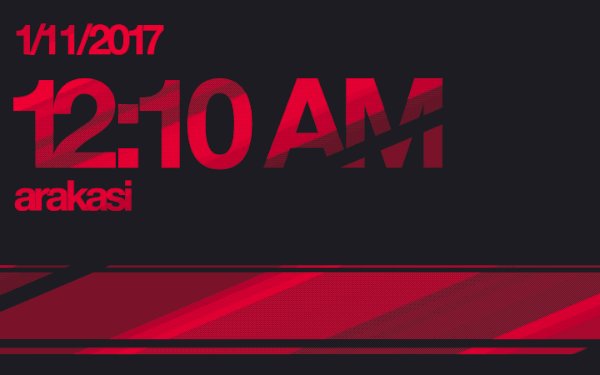
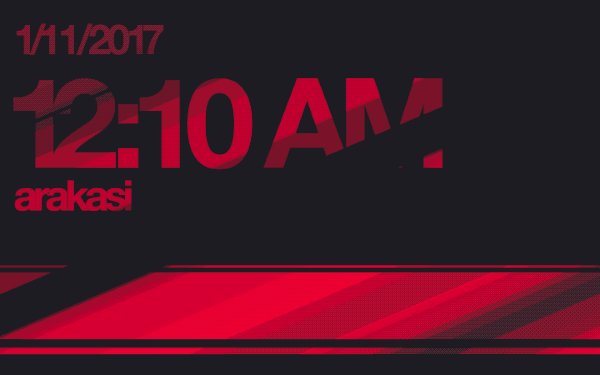
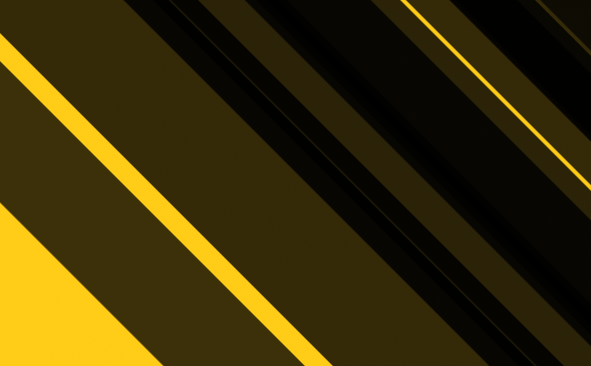
Some sample images of the screen saver in action. The actual animation of the screen saver is not jerky like the GIFs. View the Development section below to get a better feel for the animation.

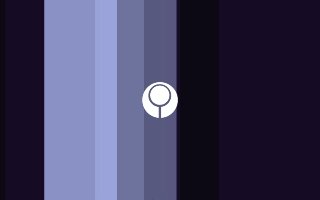
theme with 33º rotation

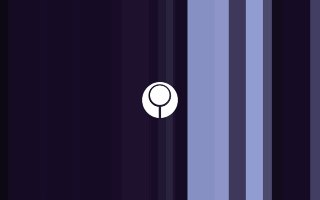
theme with image fade

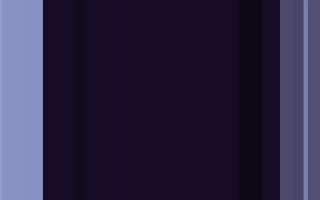
theme with image overlay
Themes








Development
Prototype rendered in Processing.js
Next Version?
Expand theme creation to provide more flexibility, more direct manipulation of properties, and preview the changes to the theme immediately. Themes will have an unlimited number (for certain definitions of 'unlimited') of layers of type ray or image. Each of these layers will have its own set of properties for speed, color, opacity, z-positioning, etc.
A preview of the selected theme is displayed at top-left. The preview is updated when the user changes themes or as they edit the theme. The interface is expanded to handle configuring the screen saver on two levels: the theme and layer level. The theme will package up the layers and store any global properties. The layers will be stored in user-specified order (important for z-position options) with each layer having its own set of properties relevant to its layer type.

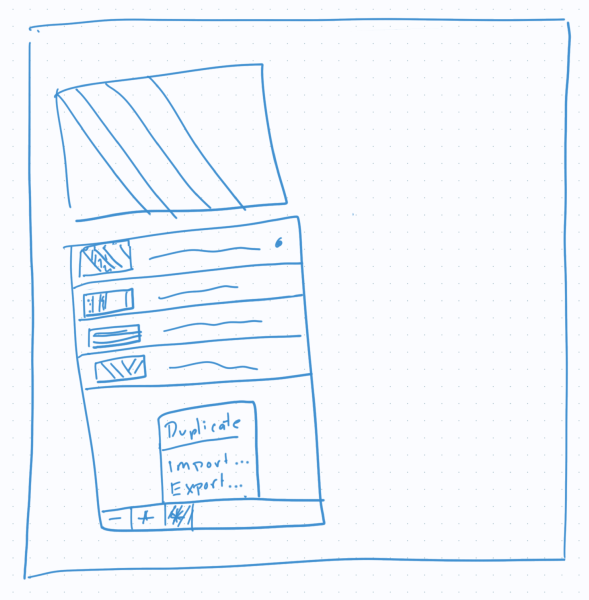
theme list
Displays list of themes. Static preview of the theme is displayed at top-left. Interface to perform actions on themes: add/delete, duplicate, and import/export.

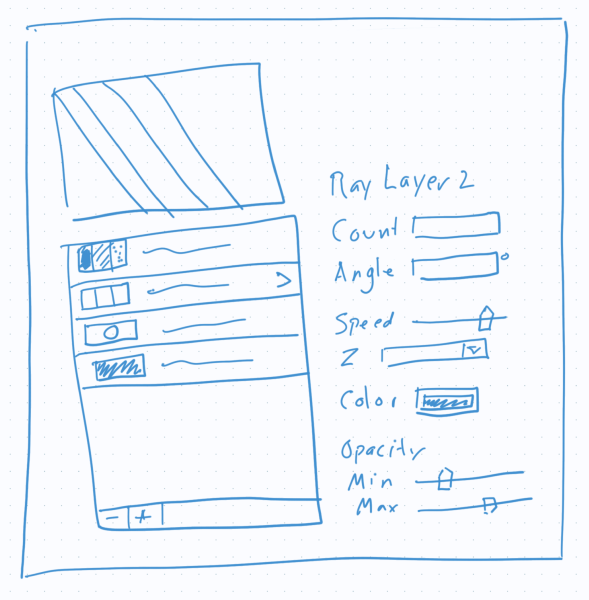
ray layer editor
The ray layer editor displays the list of layers on the left. Layers can be added, deleted, and duplicated. Properties include: count, angle, speed, direction, color, opacity, etc.

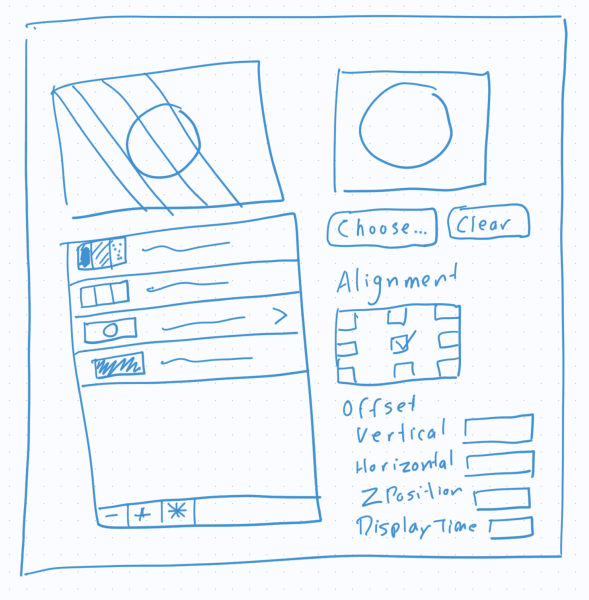
image layer editor
Interface to configure the behavior of image layer properties. Most of these will be similar to the ray layer but the x,y positioning controls are unique to images layers.


